问题描述
在页面设计过程中,随着网页的放大,顶部导航栏也随着放大,导致导航栏会挡住页面的主要内容。
问题解决思路
首先要在页面中加入两个导航栏菜单,一个是默认的顶部导航栏,一个是抽屉导航栏菜单。默认情况下显示默认的顶部导航栏,当网页放大到一定比例的时候,隐藏默认的顶部导航栏,显示一个抽屉的图标,点击抽屉图标能设置抽屉菜单的隐藏和显示。
解决过程
抽屉菜单css部分:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52.top2{
height: auto;
width: 100%;
background:rgb(189, 181, 181);
overflow: hidden;
white-space:nowrap;
display: none;
}
.top2 a{
text-decoration: none;
}
.top2 img{
width: 20px;
height: 20px;
float: right;
}
.drawer{
height: auto;
width:100%;
margin-left: 0;
background:rgb(189, 181, 181);
top: 0;/*离顶部的距离为0*/
display: none;
}
.drawer ul{
/* 清除ul标签的默认样式 */
width: 100%;
list-style-type: none;
white-space:nowrap;
overflow: hidden;
margin-top: 0;
padding: 0;
}
.drawer li{
width: 100%;
position: relative;
overflow: hidden;
}
.drawer li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 3px;
overflow: hidden;
text-decoration: none; /* 去除下划线 */
}
.drawer li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
抽屉菜单的html部分:默认情况下,这部分是隐藏的。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<div class="top2">
<a href="index.html" style="background: url(logo.png) no-repeat 33%,5%;background-size: 100% 100%;float: left;"> </a>
<img id="ico" src="drawer.png" alt="">
</div>
<div class="drawer">
<ul>
<li>
<a href="index.html">最新套图</a>
</li>
<li>
<a href="thelatest.html">最新表情</a>
</li>
<li>
<a href="search.html">表情搜索</a>
</li>
<li>
<a href="http://www.doutula.com/maker">
<b>表情制作</b>
下面是监测页面缩放大小的js函数,并通过定时器每秒钟检测一次,当页面缩放到一定的比例时候,隐藏默认的顶部导航栏,显示抽屉菜单的抽屉的图标
1 | function detectZoom (){ |
控制抽屉菜单的显示和隐藏的js函数
1 | window.onload = function () { |
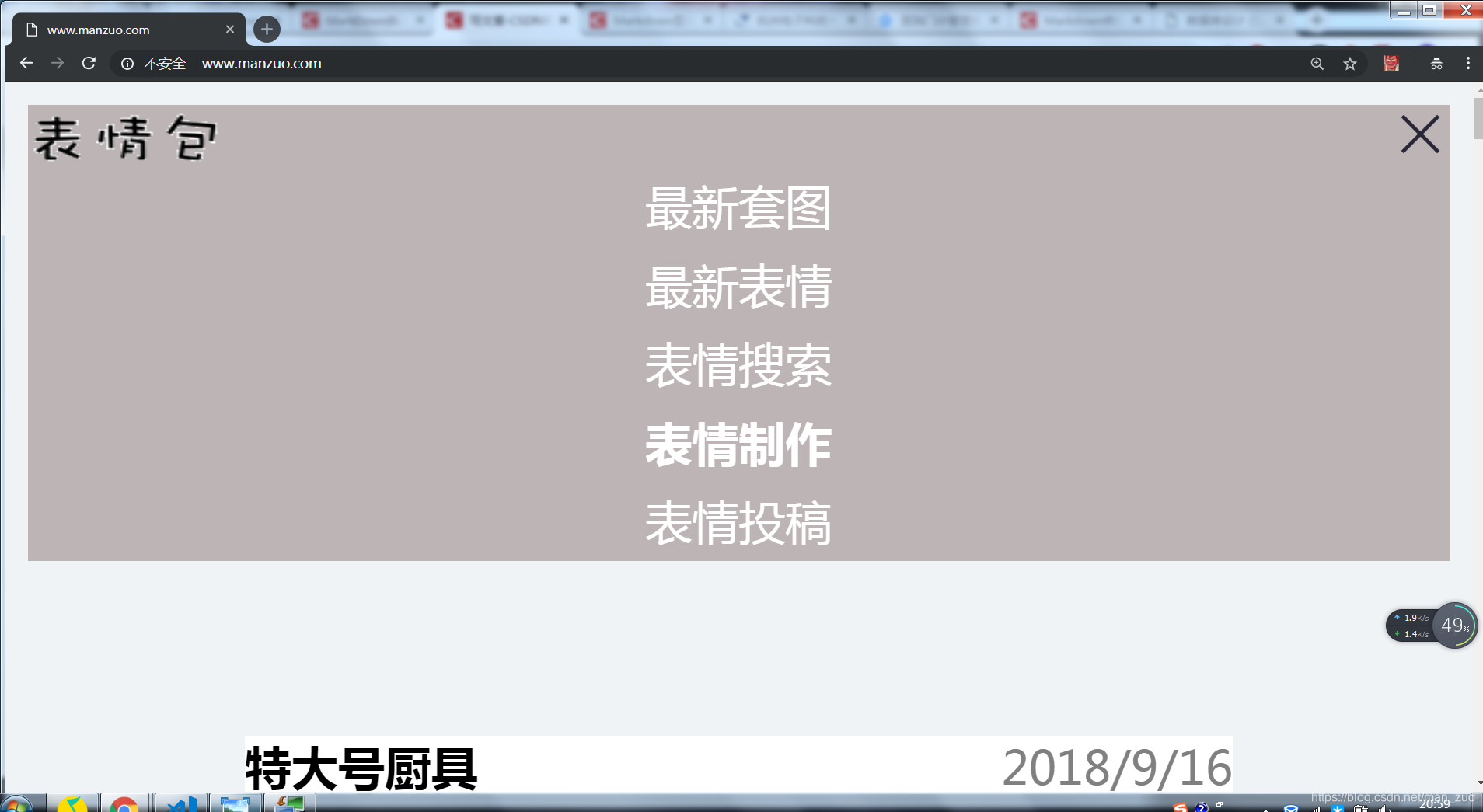
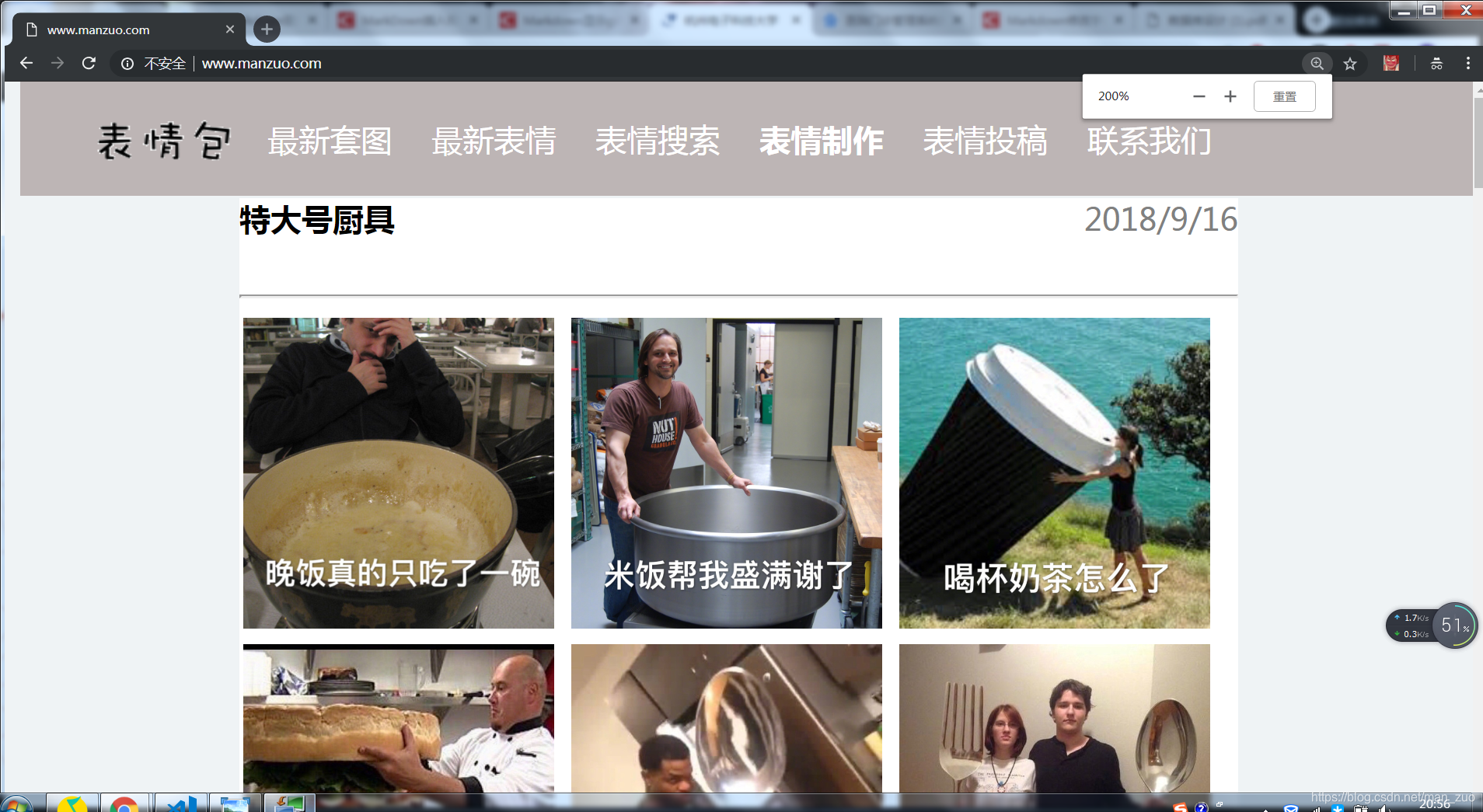
效果截图
默认顶部导航栏
抽屉菜单